
Rikki BochowFront end Developer
Allow sitebuilders to easily add classes onto field elements with the new element_class_formatter module.
Adding classes onto a field element (for example a link or image tag - as opposed to the wrapper div) isn't always the easiest thing to do in Drupal. It requires preprocessing into the elements render array, using special Url::setOptions functions, or drilling down a combinations of objects and arrays in your Twig template.
The element_class_formatter module aims to make that process easier. At PreviousNext we love field formatters! We write custom ones where needed, and have been re-using a few generic ones for quite a while now. This module extends our generic ones into a complete set, to allow for full flexibility, sitebuilding efficiency and re-usability of code.
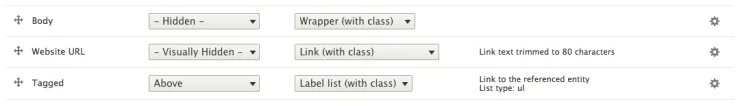
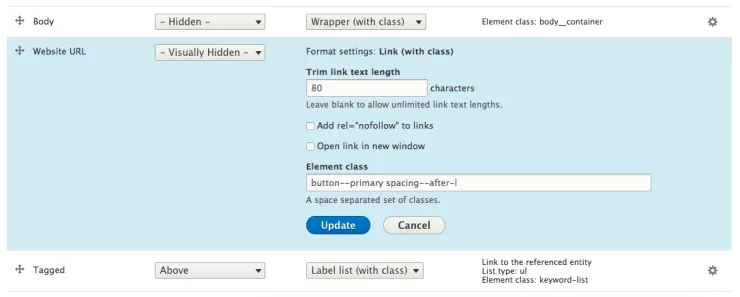
To use this module, add and enable it just like any other, then visit one of your Manage Display screens. The most widely available formatter is the Wrapper (with class) one, but the others follow a similar naming convention; "Formatter name (with class)". The majority of these formatters extend a core formatter, so all the normal formatter options should still be available.


Use this module alongside Reusable style guide components with Twig embed, Display Suite with Layouts and some Bare templates to get optimum Drupal markup. Or just use it to learn how to write your own custom field formatters!
For feature requests or issues please see the modules Issue queue on Drupal.org
There are a couple of "class formatter" modules around so lets do a quick comparison;
Lets say we have a node content type, which has a link field and we're looking at the teaser view mode. The standard markup might look something like this;
<div class="node node--teaser">
<div class="field">
<div class="field-item">
<a href="http://example.com">Example link</a>
</div>
</div>
</div>Then we'll use our field formatters to add my-custom-class into the markup, and see where it ends up.
As mentioned above, this module adds a class to a fields element. So the actual link of a link field, for example. The field template markup is untouched.
The class is set at the view mode (configuration) level, so content editors don't get to choose what class goes on the link. So for our node teaser with link field example, all nodes get the same class every time the teaser is displayed. The new markup would be:
<div class="node node--teaser">
<div class="field">
<div class="field-item">
<a href="http://example.com" class="my-custom-class">Example link</a>
</div>
</div>
</div>The Field Formatter Class module is similar to the Element Class Formatter module except that is adds the class to field template markup, not the link. Otherwise it works the same way, on a view mode level.
<div class="node node--teaser">
<div class="field my-custom-class">
<div class="field-item">
<a href="http://example.com">Example link</a>
</div>
</div>
</div>I haven't actually used this module before, as it's more natural for me to work in Twig templates, utilising embeds and includes. But if you like doing things via the UI then check it out.
Entity Class Formatter is a very nice module which lets you (site builder or content editor) add a class to the fields parent entity. It further differs from the above modules in that it's a combination of configuration and content. You (the site builder) define a set of classes that the content editor can choose from. Each node can have a different class from the pre-defined list.
So say there's two node teasers in our markup;
<div class="node node--teaser my-custom-class">
<div class="field">
<div class="field-item">
<a href="http://example.com">Example link</a>
</div>
</div>
</div>
<div class="node node--teaser my-other-custom-class">
<div class="field">
<div class="field-item">
<a href="http://example.com">Example link</a>
</div>
</div>
</div>
Which is really handy for adding things like grid or variant classes to things. As you can see it does nothing to the link fields markup, it's actually it's own separate field, and just utilises a Field Formatter so you can define how the field should be used.
You can actually use all these modules together, as they target different parts of the markup. They're complimentary, not competitors. We definitely use the entity_class_formatter together with element_class_formatter and let Twig handle the middle part.