
Nick SchuchOperations Lead
Why is load testing important, and how can you use the k6 tool to perform improved load testing?
Load testing is vital to the success of your project.
Without load testing, development teams don’t know how much traffic their application can handle or if any major performance issues are lurking right beneath the surface of that one mission-critical site feature.
You should consider load testing at the following milestones in your project:
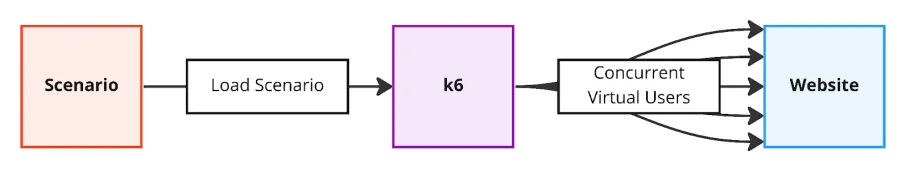
k6 is an open-source load testing tool that makes performance testing easy and productive for development teams.
k6 allows developers to script real-world scenarios and replay them with a defined set of virtual users.

Scripts are written in NodeJS, allowing developers to script advanced workflows using a familiar language and add dynamic capabilities to their scenarios e.g. lookup paths for dynamic discovery.
Below is an example of a k6 script that checks if the front and search pages respond with a 200 (HTTP OK) response.
import http from "k6/http"
import { check, sleep } from "k6"
export default function () {
const baseURL = `https://www.example.com`
// Check the front page.
let res = http.get(baseURL)
check(res, { "status was 200": r => r.status === 200 })
sleep(Math.random() * 5)
// Check the search page.
res = http.get(`${baseURL}/search`)
check(res, { "status was 200": r => r.status === 200 })
}The script can then be executed using the following command (requires Docker):
docker run --rm -i docker.io/grafana/k6 run - --vus 2 --duration 300s < example.jsNote that the number of virtual users and duration setting will need to be changed when you want to send more traffic to the application for longer periods of time.
Looking at the script above, you might have wondered why we use the sleep command. This is to avoid stampedes and make our test a little more realistic e.g. User reads the front page for roughly 5 seconds and then proceeds to search for more content.
But you just told me to have realistic user interactions?
Don’t do this to the detriment of your velocity.
A great example of something you don’t have to mimic (unless you really have to) is user logins.
User login pages are typically protected by features to stop scripts from logging into the site e.g. 2 Factor Authentication or Honeypot.
Instead of trying to circumvent the above security features, consider logging in manually and using the appropriate cookie (SSESS* or SESS*) from that session.
An example of this can be found in our k6 starter-kit repository.
Avoid bundling multiple test scenarios into one scenario.
Try to associate your scenarios with either development or user testing stories.
This will pay dividends in the long run since you can test isolated features when required.
Now there's nothing left to do but get started.
Here are some resources to help you begin your load testing journey: