Style-Guide-Driven Development: the new web development
If you’ve looked at front-end development at any time during the past four years, you know that there has been an explosion of new technologies. We are inundated with new projects like bower and cucumber and behat and KSS. It is a lot to take in. At the past two Drupalcons there have been sessions about this overload, My Brain is Full: The state of Front-end developement. Essentially those sessions are asking “What the hell is going on?”
“Everyone is describing the one little piece they’ve created, but don’t explain (or even reference!) the larger concepts of how all of these elements link together.”— Frank Chimero, July 2014 Designer News AMA
This is my attempt to explain.
At technology conferences we all typically fall into the trap of focusing on the “the little pieces”, the technologies. Process is left to the periphery. And yet, process changes are much more profound then the technology that enables them. The most interesting thing about responsive design, for example, is that it’s a new precess, a new way of making websites. The set of technologies that responsive design required already existed, but it required us to step back and make sense of the entire web development landscape in order to know what to do with those tools.
So what big picture will help us understand today’s new front-end technologies? I’ve been doing front-end web development since 1993 (before there even was a back-end to web development) and I’ve only just realized that the current front-end flux is easily explainable as the beginning of a momental shift in web development: web development is embracing agile development. And the entire way we build websites is being turned inside out.
How does web development do agile? It creates style-guide-driven development.
The building blocks
If we look at any of the new front-end projects, we can categorize everything (yes, everything) into just three categories:
- Front-end performance: the front-end is where you see most of the lag while browsing websites, so it is critical to focus in this area.
- Continuous Integration: automation to ensure what you build today doesn’t break what you built yesterday.
- Components: a way of bundling reusable chunks of HTML, CSS, JavaScript and other assets.
If you understand those three concepts, you can make sense of any of today’s new front-end technologies. There may be hundreds of new projects, but they are just different programming languages, different platforms, different projects and different APIs implementing one or more of those three ideas.
But why those three concepts? Front-end performance has always been a goal (or should have been,) so its position on the list should be obvious. But to understand the other two categories, you have to understand agile development.
A core concept of agile development is reducing risk by controlling and minimizing your risk. One of the tools to prevent risk of regressions and minimize the risk of refactoring is continuous integration. While back-end developers and devops have been working on this for a while now, we are only now starting to see it in the front-end as those developers slowly get training in agile. (I just became a Certified Scrum Master!)
And to minimize complexity and risk of failure, front-end developers have started to develop components of HTML, CSS, and JS that are reusable and maintainable. Bootstrap? Foundation? Those are just pre-made reusable component libraries. But custom-designed websites and apps are also using the same technique while building custom component libraries.
Even as agile creeps into all the layers of web development, we still need a grand-unifying process that makes the new agile web development possible, unifying back-end, front-end, design, everything. Surprisingly, the once-derided style guide is the key.
Back in the day, website designs were always accompanied by style guides. Even if they weren’t out-of-date before they were delivered (“Ignore that part… I didn’t have time to update it after client feedback”), they always became out-of-date quickly. Since they were separate documents, they didn’t get maintained to reflect the current state of the website and became orphaned documents. But thanks to agile’s continuous integration, style guides can now be auto-generated from the website’s own source code, ensuring that the style guide and the website never get out of sync.

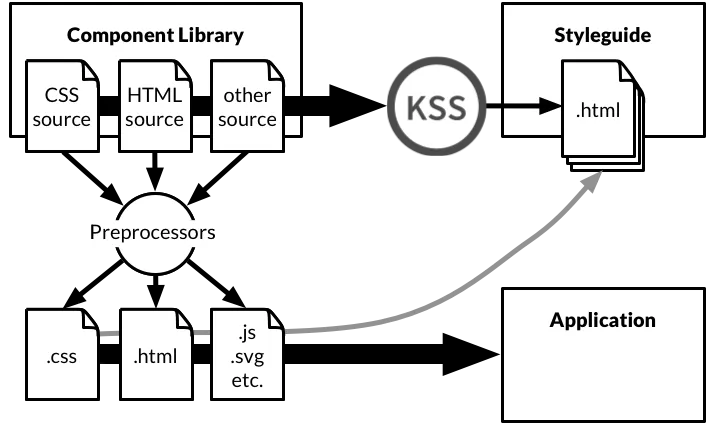
KSS automated style guide: The same source is used in both the application and the style guide.
The new web development process
With an automated style guide documenting your custom component library, building a website becomes straight-forward.
- Pick a feature to begin development on.
- Look through the existing style guide to see if it already contains a design component that you can use as-is or tweak.
- If the new feature requires a new component, designers and front-end developers should work together to design and implement it.
- Repeat.
My favorite implementation of auto-generated style guides is KSS, a syntax for writing docblock-like CSS comments that describe the design component being built. Simply write a Sass or CSS comment next to your code to document it in the style guide.
// Buttons // // Buttons built with the button element are // the most flexible for styling purposes. But // link and input elements are also supported. // // Markup: button.html // // Styleguide 4.3
In fact, I liked it so much I became a maintainer of the kss-node project, the Node.js implementation of KSS.
My presentation at Drupalcon Amsterdam last month focused on many of the points above. In the video below, I also explain the mechanics of building a reusable component.
As I’ve started using this style-guide-driven development process, I’ve started to figure out new advantages and ways to leverage the style guide. There’s much more yet to tell.
In my next post, I’ll describe how to set up KSS-node to build your own automated style guide.