Connecting Drupal webforms to SAP C4C
Using a CRM to manage user submissions makes it easier for ANSTO to manage its many web forms. To make this happen, we created an automated connection between the webforms on their Drupal site and SAP.
- Client
- Australian Nuclear Science and Technology Organisation
- Industry
- Government
- Service types
- Drupal and Web Development

Highlights
- Developed custom webform submit handlers to integrate with custom SAP endpoints.
- Reviewed existing Drupal community modules for compatibility and decided on a custom handler solution due to suitability and flexibility.
- Implemented the custom submission handler and API Client that makes the call to an SAP API endpoint with the webform submission data.
- Implemented queue functionality to assist with the speed of submissions for users.
- Thorough integration testing.
Deliverables
- Streamlined contact form configuration.
- Accurate, curated information transfer from Drupal to CRM.
- Easy and clear form creation and moderation process.
- Improved customer experience facilitated by better data capture.
- Customisable Privacy Policy Statement.
The solutions
Webform configuration
Editors can create new webforms on the site and configure them to generate CMS Service Tickets. When the webform is populated and submitted, the Drupal back end validates the data and then calls an ANSTO API to create an SAP Service Ticket containing the information from the form.
All webform submissions and calls to the ANSTO API are logged for review and auditing. This eliminates the need for emails unless specifically needed. Admins can then see all tickets and their details, as well as error logs, should there be a problem creating CRM tickets.
ANSTO admins also have the flexibility to use emails instead of connecting to SAP. This means the user’s information is submitted via the form and emailed to a chosen address.

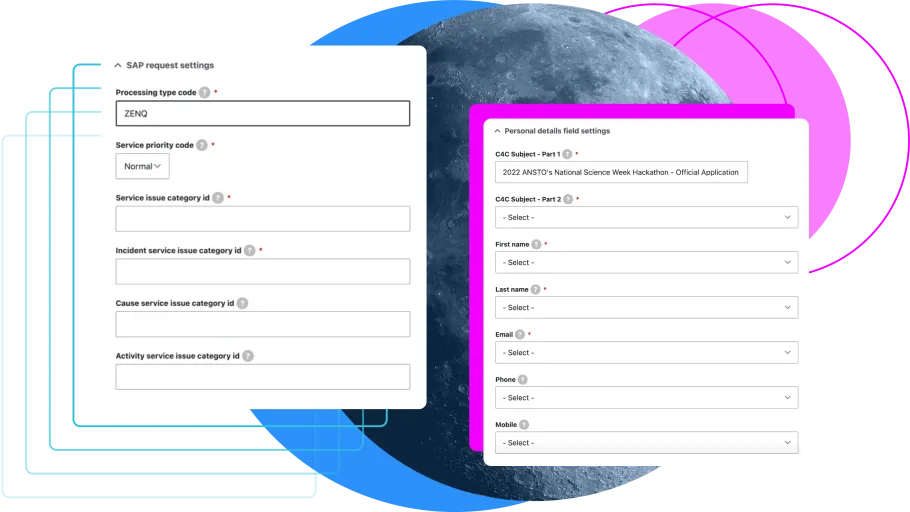
Configuring SAP Handlers
The webform handler is configurable, so editors can map the API field to the webform field. This provides flexibility, meaning editors don’t need to worry about changing field names on the SAP backend.
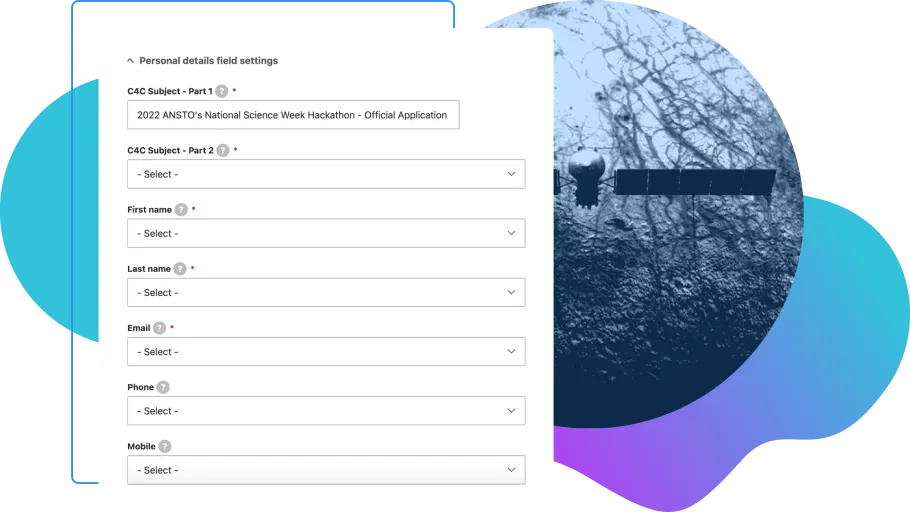
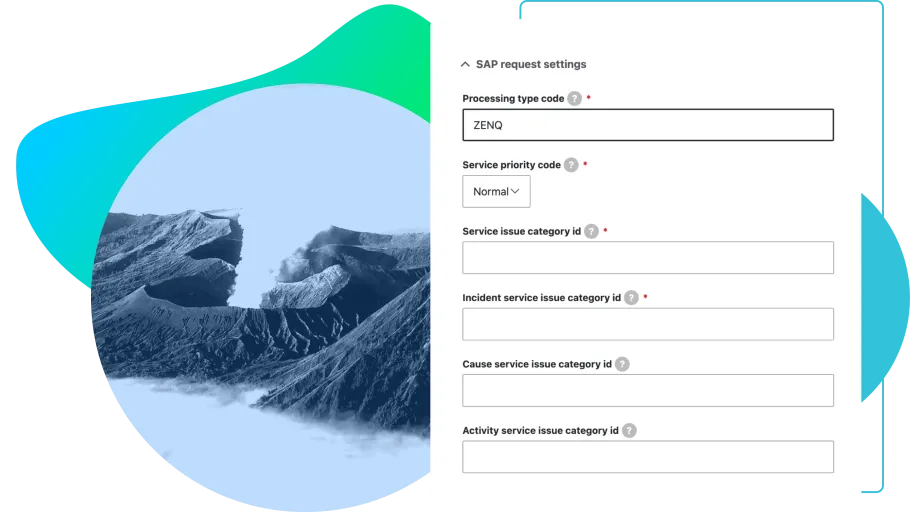
Editors can select the handler they’d like to add and configure SAP request settings (such as processing type code, webform subject and so on). They also need to map webform response user data (aka field names) that they would like to pass from the webform submission to the SAP request body, such as enquiry subject, first name, last name and email address.
Additionally, ANSTO can configure the data sent to SAP in the message field, selecting fields and available tokens to include within the message body.
Configuring authentication keys
Our authentication process is built around key-based authentication and uses X.509 Client Certificates generated from SAP.
This process also requires the key configuration format for authentication with the SAP platform. In this case, admins populate the certificate and SSL key paths in key settings.
Drupal modules
Our solution is built around the Drupal webform module, which captures requests from visitors.
The webform module provides a submission handler plugin that can be invoked following a webform submission. We used the submission handler plugin to push the items to the submission queue, which makes API calls and pushes data to the SAP endpoint.

Key considerations for the submission handler plugin
Typically, webform submission plugins are executed when the form is submitted. With each call involving our handler, the time to complete the submission due to the API call involved was relatively lengthy. To mitigate that, we came up with QueueWorker plugins.
We created a new queue for submissions pushed to the SAP endpoint. Cron then runs the queue.
This means the API call is decoupled from the main submission handler, and the submission time has drastically improved.
Form field improvements
ANSTO required a customisable Privacy Policy Statement that is available for each form in Drupal and that they can also override if necessary.
Typically, we would achieve this by adding a checkbox on the webform. Given we were dealing with hundreds of forms, this solution wasn’t appropriate. We also explored creating multiple fields via a drush script, but this didn’t fit the client’s need to manage the privacy policy text centrally.
Instead, we created new settings for providing privacy policy text and leveraged Webform’s third-party settings form to provide control over enabling and disabling the privacy setting form.
Testing
At PreviousNext, we conduct end-to-end testing while writing custom code. In this case, testing was tricky since it involved an API call to the SAP handler.
We ran the entire automated test suite in two steps:
- Test the API client and ensure it works as expected using Kernel tests
- Test the submit handler plugin by making a form submission using Functional tests
Testing API client
During testing, we couldn’t make real requests to the API endpoint, so we created a test module that acted as middleware.
This middleware intercepts the request to the SAP endpoint and returns a mock response. Using this approach, we were able to test the token fetch process and API call process. As this only intercepts SAP-specific requests, it didn’t cause issues with other tests.
Since the middleware is called on every request going out of the system, we added extra validation. Our SAP API client is sending two requests, the first to fetch the token and the second with the token and actual data. This meant we had to tweak the middleware with various conditions to ensure it returned appropriate mock responses depending on the request type.
Submission handler testing
Since we wanted to perform end-to-end testing, we used functional testing for the submission handler. In the test class, we created a test webform and added fields and a submission handler.
As we covered earlier, instead of directly making API calls, we added submissions to the queue. In the queue, we added webform_handler_id, submission id, and webform_id to the queue data. This allowed us to fetch all the necessary data while making the API request.
For the overall test process, we:
- submitted the form
- added the latest submission to the queue
- checked the queue size to ensure there was only one item
- cleaned the queue using the setUp() method of the test class, removing any potential ambiguity
After validating the number of items in the queue, we ran the queue. Since our middleware module was also enabled, it returned an appropriate response based on requests, which we validated.
We also emailed a user configured for the webform submission handler. To capture emails, we used Drupal core’s MailCollectionTrait.
Following the above two steps, we achieved test coverage for most custom code written for the implementation.
The Results
We helped our long-term client ANSTO connect their existing Drupal webforms to the SAP CRM, so their team could better manage the many forms and submissions that come through the website daily.
To wrap up this work, we created project documentation, ensuring everyone at ANSTO uses the same process for webform setup and configuration.