A consolidated digital presence for the ADHA using GovCMS PaaS
The Australian Digital Health Agency (ADHA) plays a vital role in the immediate and future health of all Australians.
In 2020, we helped them consolidate their ageing websites into a single GovCMS PaaS platform, empowering them to talk directly with Australians amid the COVID-19 pandemic and beyond.
- Client
- Australian Digital Health Agency
- Industry
- Government
- Service types
- Drupal and Web Development

Deliverables
- A single consolidated GovCMS PaaS website that supported the digital health journey of all Australians, Consumers and Health Care Practitioners alike
- Drupal 8/9 CMS upgrade to modernise the platform and take advantage of several recent Drupal Core improvements, namely Layout Builder
- Deliver a content migration from ADHA’s existing CMS, Grav
- Flexible and powerful content editor experience using custom components and Layout Builder
- Microsites with custom theming so that the user can identify what section of the website they are accessing
- Powerful and flexible search experience
- Optimise the GovCMS PaaS platform for optimal performance and efficiency
- Handover and training for the ADHA’s internal development team, as well as periodic ongoing development support
Context
ADHA and PreviousNext have worked cooperatively on a Discovery project to recommend an improved web presence. This discovery project included:
- A thorough review of the entire ADHA existing web suite
- Consolidation and synthesis of previously commissioned research
- Internal workshops with ADHA stakeholders
- Moderated and unmoderated user testing of target user groups
- Testing synthesis and creation of a User Testing Report, including recommendations
The overall recommendation was a consolidated web suite for all of Australia's Digital Health, including Consumers and Health Care Practitioners. This project focused on that development and ongoing support.

Solution
We initially worked with the ADHA to complete a thorough Discovery and UX/UI phase. From this process, we understood the complete requirements of their single web presence, focusing on a single Drupal website to service Australian Consumers and Health Care Practitioners.
The project’s complexities lay in consolidating a substantial amount of specialised medical content from existing platforms into a single consumer-friendly information architecture and giving ADHA the editorial components and tooling to display this content to users in a digestible and accessible manner. We achieved this using Layout Builder.

Working with GovCMS PAAS
The ADHA site was built with GovCMS PAAS.
We worked to create a custom CI/CD pipeline using the available features of GovCMS PAAS. This meant we could include support for testing Core Web Vitals, running automated tests, and other code quality tools. The default GovCMS CI/CD pipelines do not support testing and quality frameworks like Drupal Test Traits. These tools are standard in the Drupal community. In addition, the default pipelines take a considerable time to complete and often perform the same work multiple times.
We optimised the pipelines so developers received timely feedback on their changes and could work with familiar tools such as PHPUnit, jest, PHPStan and PHPUnit.
A new era in page building
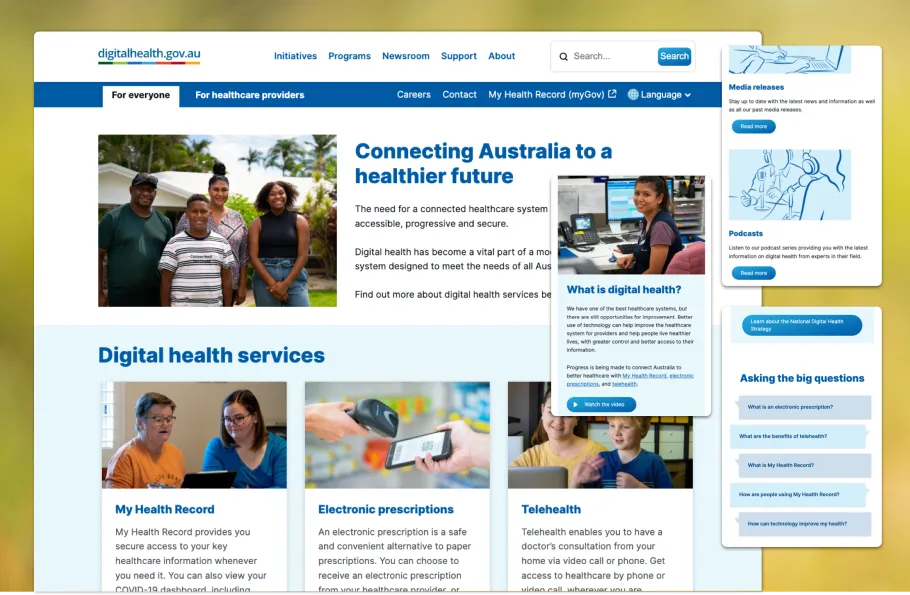
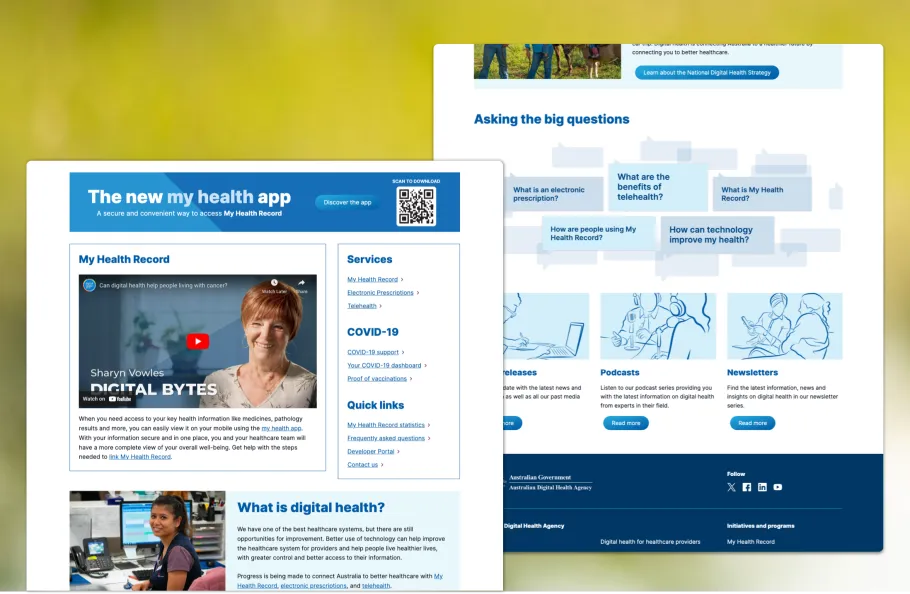
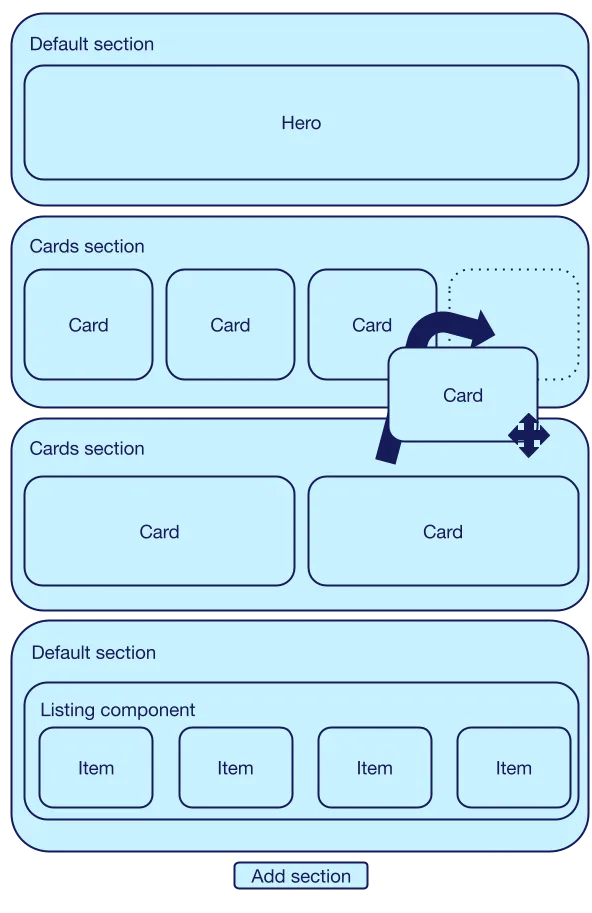
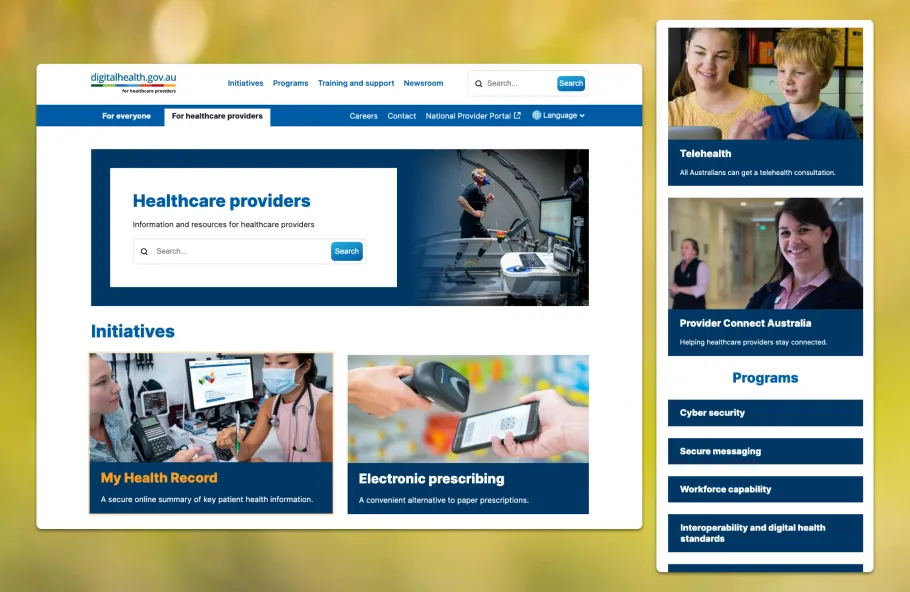
digitalhealth.gov.au was one of Australia's first government sites to use Drupal Core's new Layout Builder. Layout Builder allows content authors to build complex pages using design system components. A content author can edit, drag and drop components with a live preview of how the page will look as they work.
We developed a library of components for Layout Builder based on the Digital Health agency's design system. Content authors can mix and match these components to build landing pages. With this approach, page templates aren't fixed. This means there is a wide range of variations and combinations for building pages. The design system ensures the pages look good with any combination.

Front-end development
We built a design system of components for the site.
The development of the components occurred as a design system in KSS. This allowed the front-end developers to build components in isolation. Components were combined to create page and layout mockups. These mockups helped validate designs and allowed rapid iteration.
Components in KSS make use of the Twig templating language. This is the same templating language used by Drupal. The Design System Twig templates were directly used in Drupal.
Content migration
ADHA had a mixture of sites for consolidation into Drupal. One such site was their news site, powered by the Grav CMS. We wrote an automated migration for this content into Drupal.
Our team developed a migration dashboard and content audit tool. ADHA staff were able to track the state of the migration and perform cleanup as identified by the content-audit tool. This included removing invalid markup and fixing broken links.
Microsites
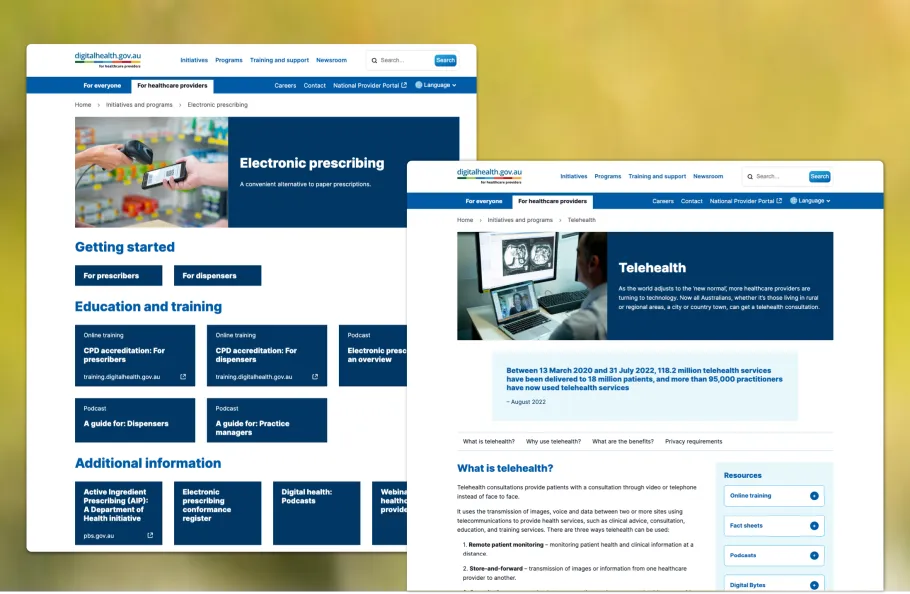
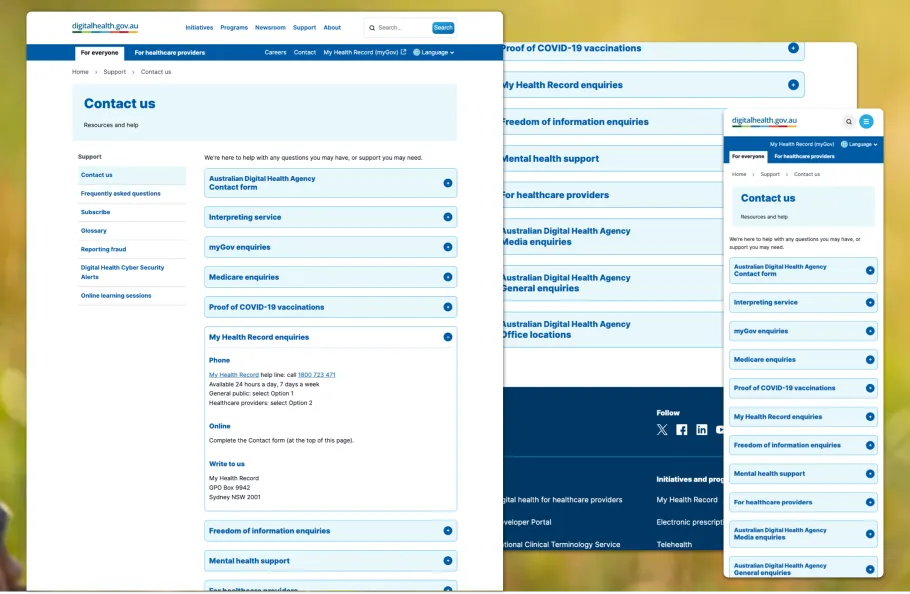
The project's discovery phase identified two distinct audiences for content from ADHA. These two groups were the general public and healthcare professionals. As a result, the site was split into two separate sites, one for each audience type.
We used the Entity Hierarchy Microsite module (which we wrote and maintain) to allow content to be placed into each distinct site using a hierarchy.
Each microsite has its own theme and colour scheme to clarify which site the user is on.

Microsoft Dynamics integration
ADHA uses Microsoft Dynamics for its CRM. We produced generic integration with MS Dynamics for the agency's web forms.
Signing up for mailing lists or submitting contact forms sends the submission to MS Dynamics and ensures the interaction is part of a broader CRM process.

The result
The website has been a success for the ADHA, allowing them to continue developing and growing the site.
Since its launch, several other sites have been consolidated into the platform, including MyHealthRecord, National Digital Health Strategy and the Digital Health Developer Portal.
We still have an ongoing role in providing development support for complex backend integrations and features.